Основа Каты это VS Code — текстовый редактор производства НИИ «Майкрософт», который может всё благодаря армии бесплатных и открытых расширений. Именно открытость позволяет плагинам жить собственной жизнью и развиваться, а вам гранулировано настраивать процессы и внешний вид редактора.
Я начал активно использовать VS Code в 2015, когда случайно потерял свои заметки в Notes во время переустановки MacOS. На тот момент в дикой, кроссплатформенной природе можно было выбирать только между невероятно медленным Atom и клёвым, но проприетарным, Sublime Text. VS Code был амбициозным андердогом, который строился на близкой мне идеологии, сравнительно быстро запускался, был открытым, стремительно развивался и за 5 лет превратился в «редактор по умолчанию».
Собрал некоторые рецепты того, как можно сделать заметки с VS Code и Катой ещё более удобными. По-настоящему важные плагины из этой подборки есть в паке Teamed with Kata.
Перелинковка заметок
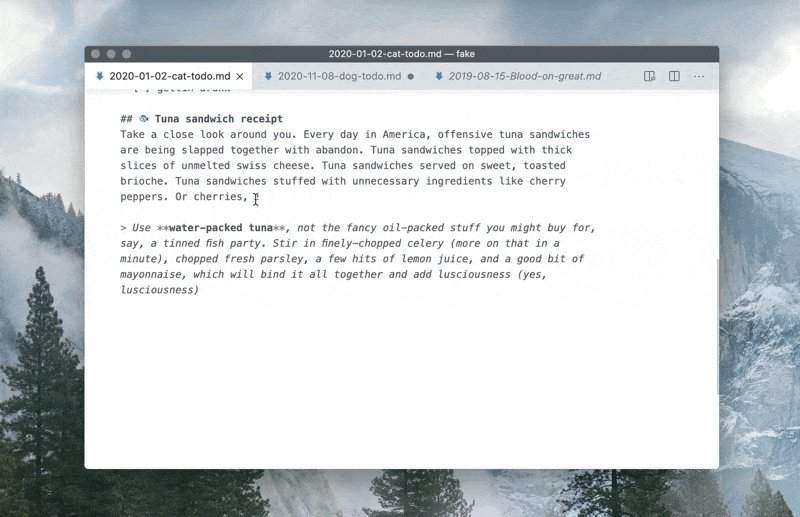
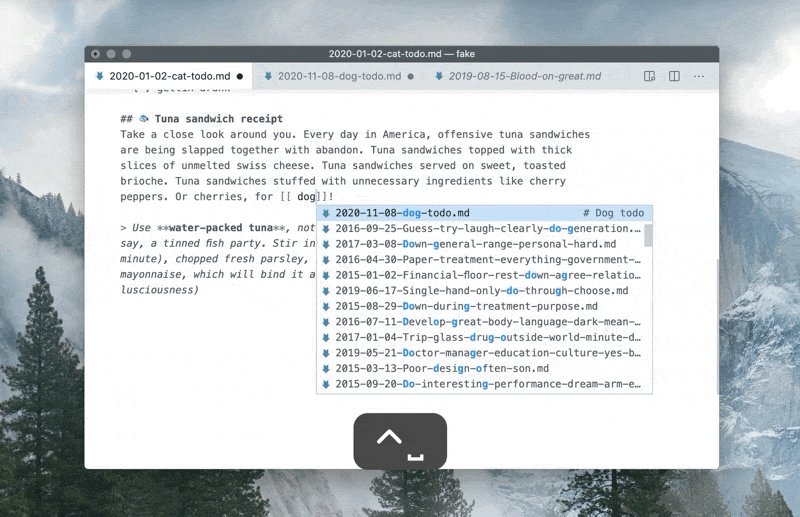
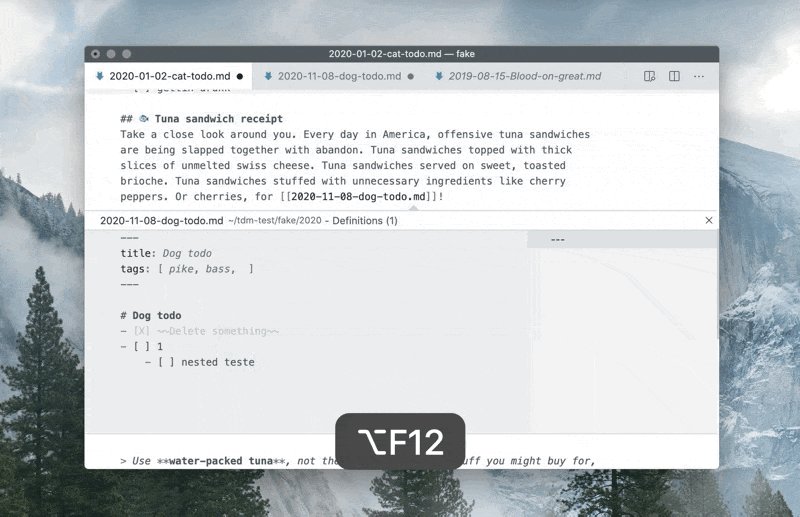
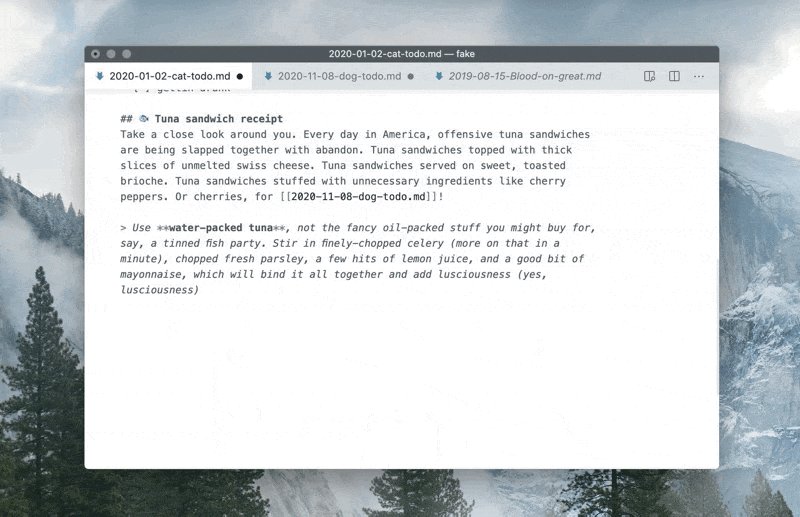
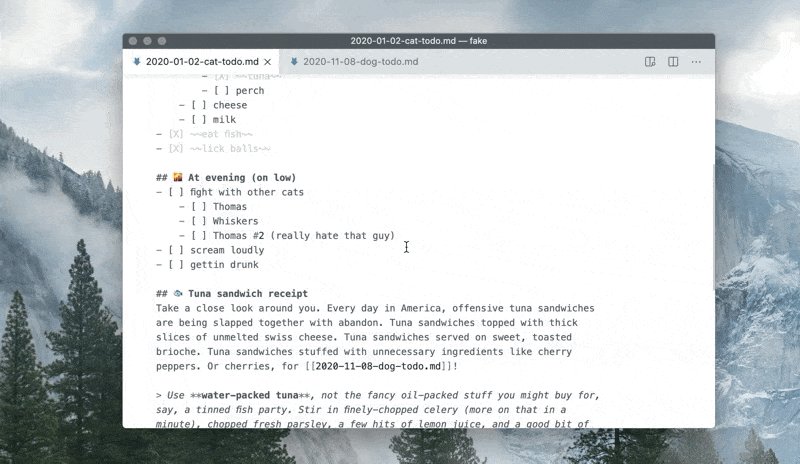
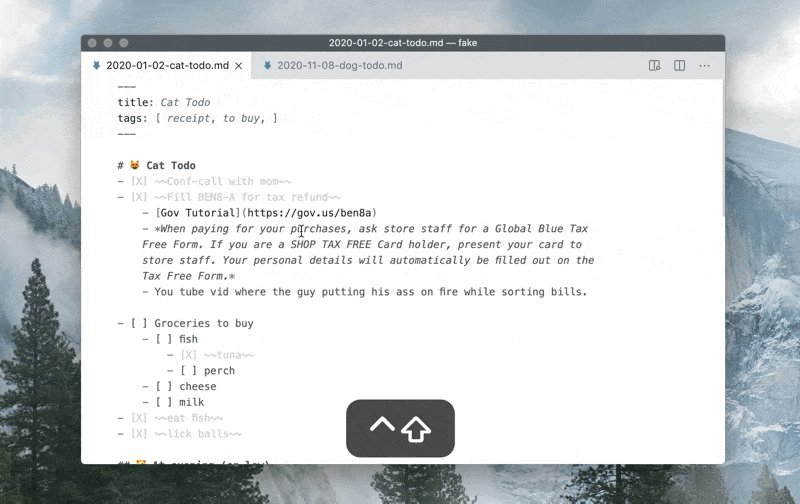
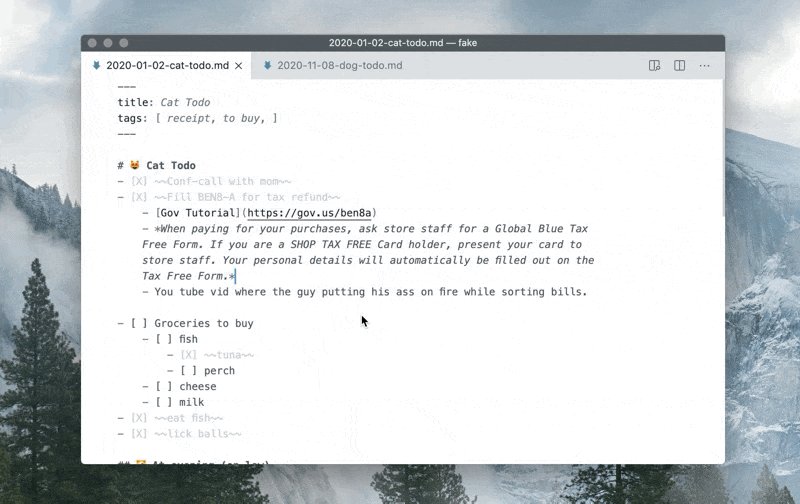
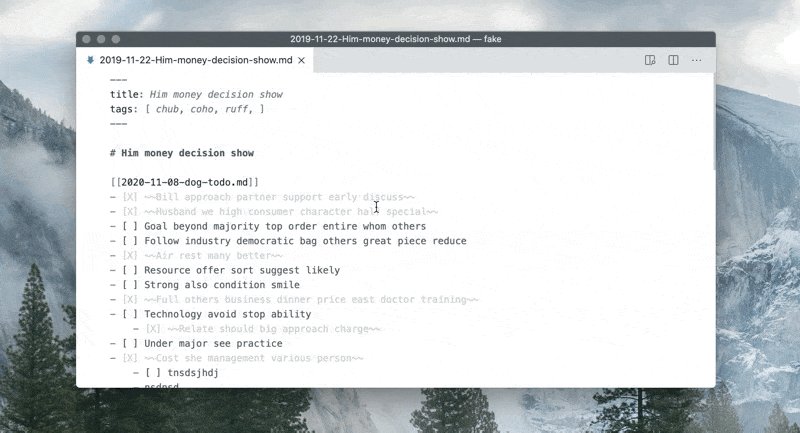
Если вам нужно связывать заметки друг с другом через ссылки, то в маркетплейсе есть бомбическое расширение Markdown Notes, которое не только добавляет механику использования [[вики-ссылок]] и #тегов, но ещё круто интегрирует предпросмотр и редактирование заметок через функцию Peek.

Это же сон внутри сна внутри другого сна.
Синхронизация и бекап
Не смотря на то, что Ката периодически индексирует файлы заметок, она без проблем работает с любой облачной папкой типа Dropbox, Google Drive, iCloud и пр.
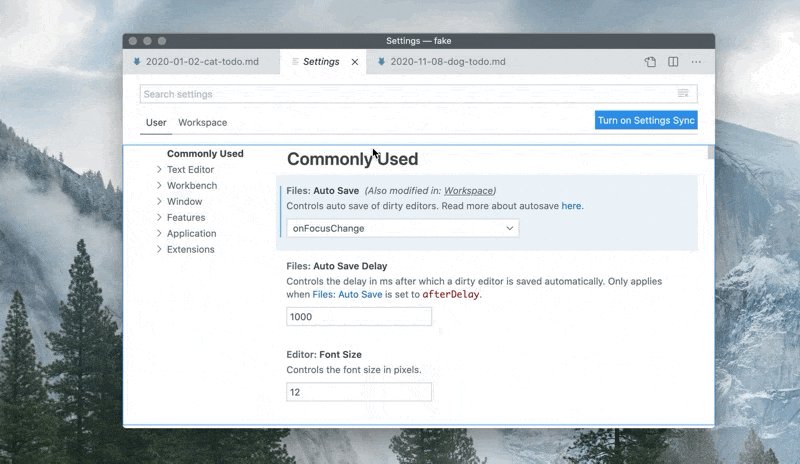
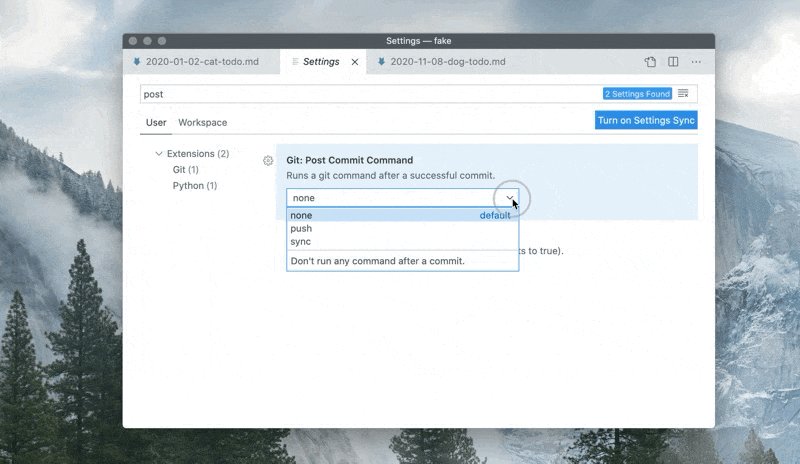
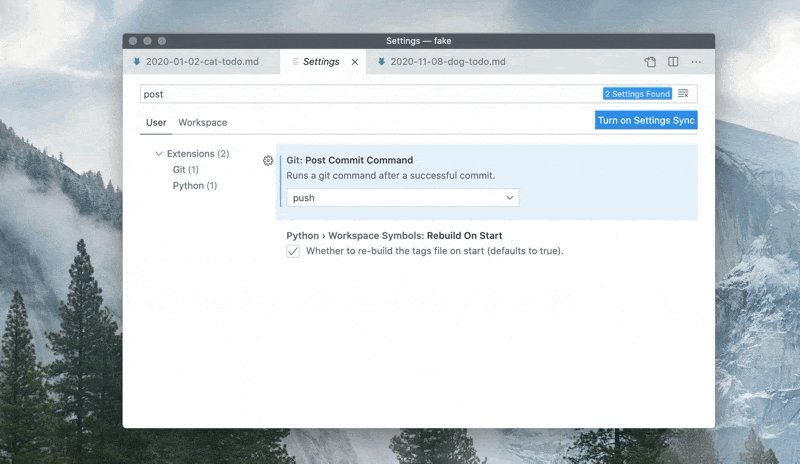
Если важен контроль версий и бекап, то все заметки можно хранить в приватном репозитории. Для автоматизации коммитов и пушей существует много разных плагинов. Однако, мне кажется, что автоматизировать имеет смысл только пуши, а коммиты выполнять «руками». Вот как это делается вовсе без плагинов:

Вставка картинки
Есть два способа. Странный и очень странный.
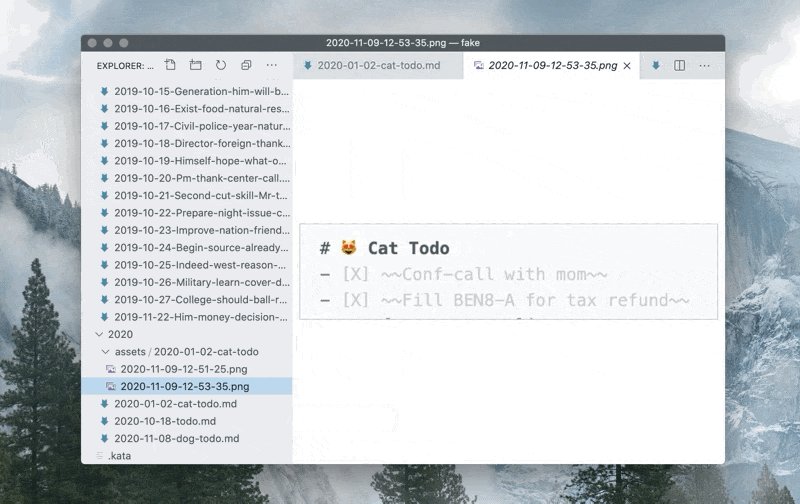
Для вставки картинки странным способом нужен плагин Paste Image. Сначала копируете картинку в буфер обмена, а потом вставляете через основное меню VSCode:

Важный момент: вставленные картинки будут храниться в отдельной папке. Путь до этой папки, как и шаблон имени самого файла, нужно будет указать в настройках плагина. В моём случае это ${currentFileDir}/assets/${currentFileNameWithoutExt}/. Таким образом всё картинки будут сваливаться в папку /assets которая хранится в той же папке, что и заметка.
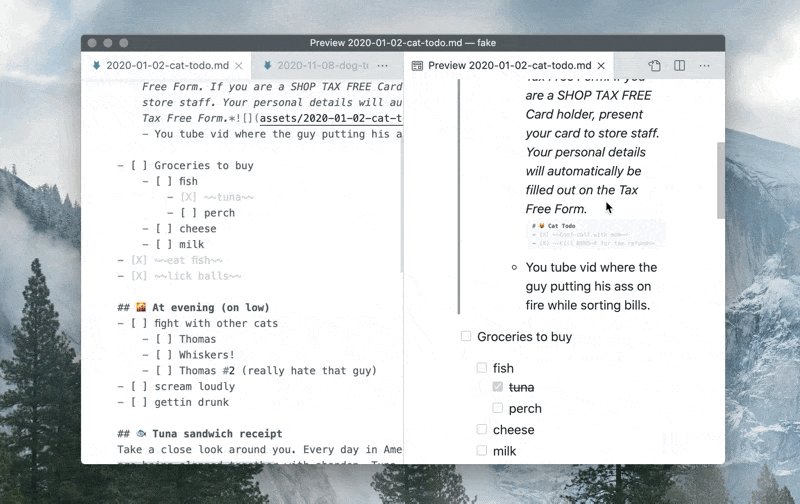
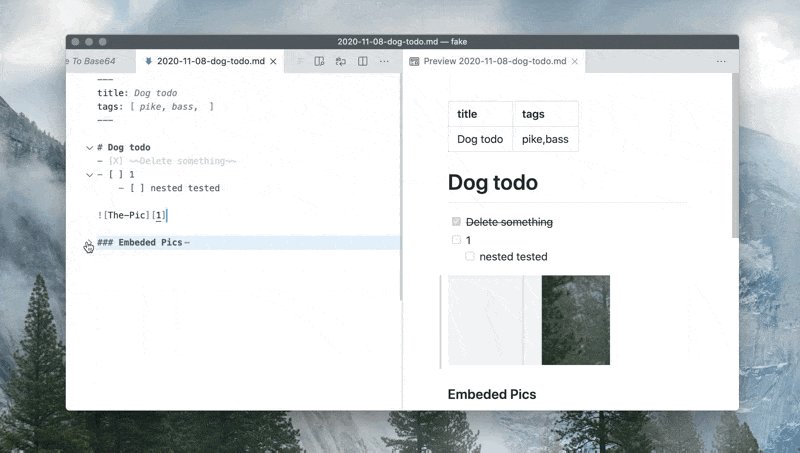
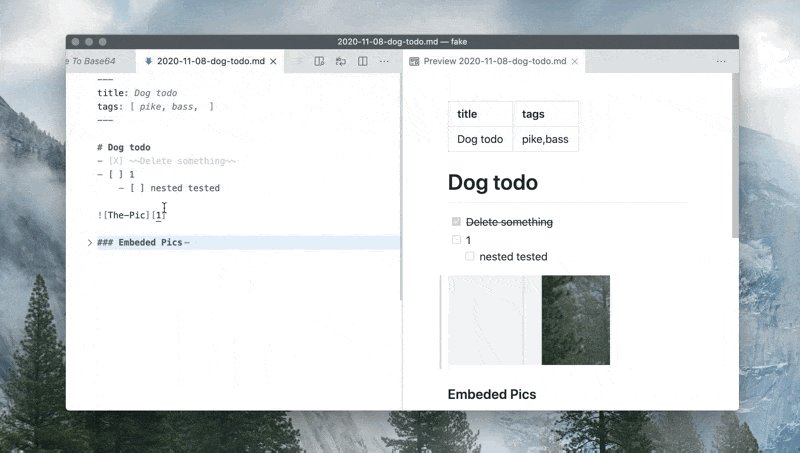
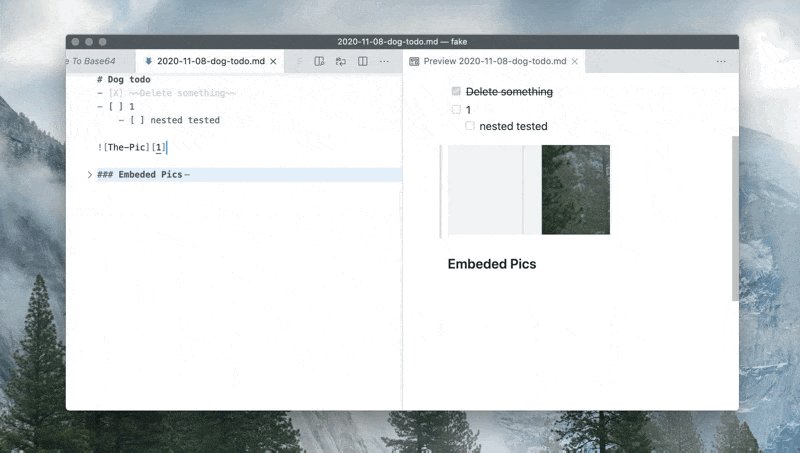
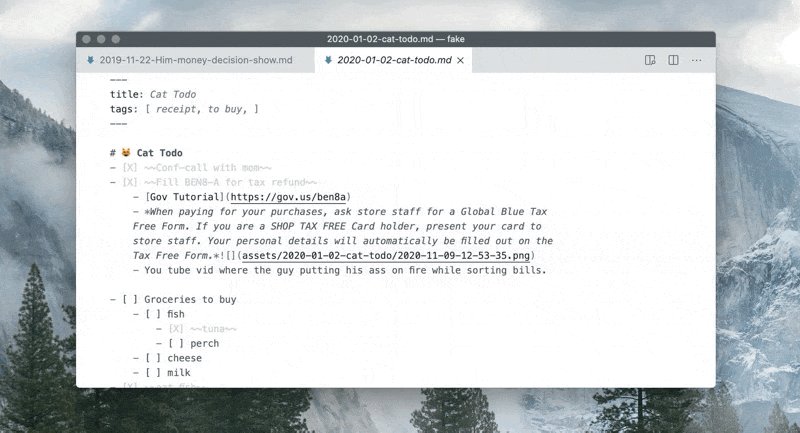
Вставка очень странным способом осуществляется через кодировку картинки в base64. Это может показаться безумием, но на деле довольно удобно тк картинка хранится прямо внутри файла заметки и никуда оттуда не пропадёт, а в редакторе вся эта простыня кода скрыта с глаз под аккуратной галкой. Я почти не использую картинки и около года пользовался этим способом.

Обратите внимание, как картинка используется в нужном месте через референс [1]: . Вот плагин для автоматической конвертации картинки из буфера в base64 строку.
Проверка орфографии
Просто установите расширение Spell Right. Плагин поддерживает кучу языков, а проверка может быть выключена по умолчанию.
Граф
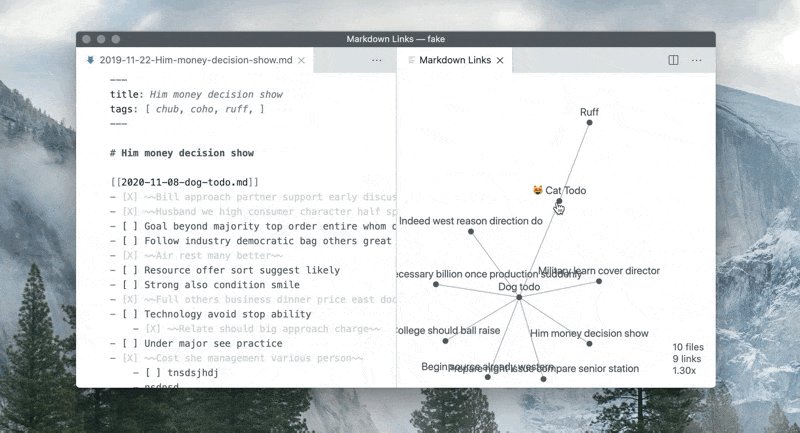
Визуализировать граф перелинкованных между собой заметок можно при помощи плагина Markdown Links.

Обратите внимание, что в качестве узлов графа плагин выбирает только заметки в которых есть заголовок первого уровня # игнорируя остальные. Syntax nazi.
Груминг заметок
Как только счёт ваших заметок пойдёт на сотни, возникнет необходимость в них время от времени прибираться — грумить. Даже с автоподстановкой появляются дубли тегов, тем и папок. Возникают ложные ссылки, а где-то вы просто опечатались и # слипся с заголовком.
Выяснилось, что для груминга базы, а точнее: для поиска проблемных заметок, отлично подходит приложение Obsidian. Оно полностью поддерживает тот же синтаксис метаданных, что и Ката и там отличный, быстро работающий и гибкий граф. При этом одну и ту же базу заметок можно с лёгкостью открыть в Кате и Обсидиане одновременно! Достаточно лишь закинуть в корень пустой файл .obsidian, так же как вы раньше закинули туда .kata.
2021-06-21
У меня не получается использовать Обсидиан по его прямому назначению — он медленный, не имеет подходящих хоткеев для работы с текстом, а внешний вид нужно настраивать через css. Зато это отличный инструмент для визуального анализа вашей базы. Главное: не забудьте отключить опцию Auto update internal links, иначе Обсидиан может сам обновлять ссылки в ваших заметках. А вообще: не скупитесь на бэкапы базы. Кто-то и вовсе хранит её в репозитории.
А есть чё получше этой твоей Каты, но на том же крутом редакторе?
Разумеется!
- Dendron — просто самая продуманная концепция. Если вам нужна абсолютная гибкость и возможность тонко настраивать сложные заметочные процессы, вам сюда. Кривая обучения примерно как в EVE online, но если вкатитесь один раз, уже никогда не будете прежним. Если бы в своё время я не нашёл Дендрон, то никогда бы не опубликовал Кату.
- Foam — более популярная, но ванильная в сравнении с Дендроном, автоматизация, которая так же опирается на сторонние плагины. Упор сделан на хранение заметок в репозитории и публикацию.
- Journal — журнал в котором всё крутиться вокруг «сегодня».
Дополнительные ссылки
- Список всех настроек VS Code
- Темы оформления
- Горячие клавиши для работы с текстом
- Кастомные сниппеты в VS Code
- Работа с репозиториями из VS Code
⚠️ Каменты в режиме эксперимента. Нужна регистрация на GitHub и необходимо дать разрешение боту Giscus. Если это неприемлемо, можно комментировать прямо на GitHub.